I wrote this article specifically to be featured on Australian Business Consulting & Solutions which is the commercial arm of the NSW Business Chamber. You can view the original article by clicking here.
What is responsive design?
I often get asked by clients, what are the best ways to insure my website supports mobile devices. The reply I use is quite simply that you have to ensure your site is built to support all devices no matter size, shape, platform, orientation or location.
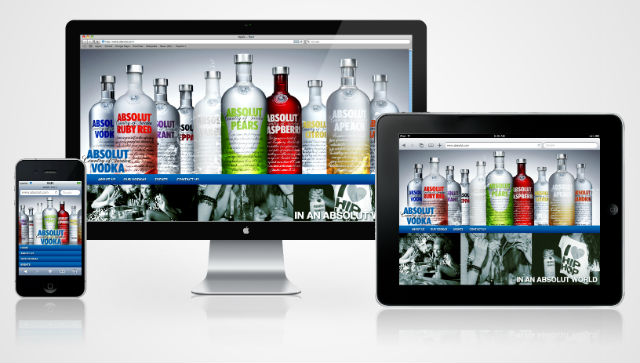
Responsive web design is a design approach aimed at crafting sites to provide an optimal viewing experience easy reading and navigation with a minimum of resizing, panning, and scrolling across a wide range of devices. That includes smartphones, Tablets and desktop computers.
The benefits of going responsive
As mentioned above the foremost benefit to having a responsive site is the optimal viewing experience supplied to all visitors to your website. The user experience is usually fluid and easy to navigate and will remove any barriers a traditional website would cause due to issues finding information or making purchases online.
Responsive designs are easier to maintain and moves away from having to manage three different websites initially created for mobile, tablet and desktop computers. The one centralised change will reflect on all devices instantly.
Search engine optimisation is maximised as the one responsive site is feeding Google with the same content and structure, moving away from the traditional m. prefix used when running a mobile version of your website.
Solving problems is an element of responsive web design that is often overlooked. Not only the problems our clients tell us about their website not being easy to use on mobile, but the problems that have not been considered when their clients are trying to use the site and are forced to use a desktop or a competitor.
How it works
Using a fluid grid system is the only way to achieve true responsive design. The grids being first created at a size of a container. The container is generally the largest element of the responsive site and generally what is viewed on a desktop computer.
From here other elements are broken down through proportions in grids in order to fluidly fit perfectly into every device.
Traditionally a website was built using a liquid layout based on rigid pixels and arbitrary percentage values; a fluid grid is more carefully designed in terms of proportions. This way, when a layout is squeezed onto a tiny mobile device or stretched across a huge screen, all of the elements in the layout will resize their widths in relation to one another.
Future is now
Gone are the days that the desktop ruled the internet. Mobile and tablets have surpassed desktop traffic in the last year and it’s expected to grow marking the possible extinction of the desktop as we know it.
We each use our smartphones and tablets in different ways, orientations and positions; with a responsive design you ensure your online visitors have the perfect experience every time and at any angle.